搭建Gridea个人静态博客,看到很多个人网站博客喜欢在底部加入网站运行时间统计,显得逼格特别上档次,今天就分享一个在网站底部footer加入网站运行时长的代码,可以将网站运行时间精确到到年天时分秒。
代码
资源管理站运行时长:<span id=span_dt_dt style="color: #2F889A;"></span>
<script language=javascript>
function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("2/28/2019 10:15:45");
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=Math.floor(e_hrsold);
e_minsold=(e_hrsold-hrsold)*60;
minsold=Math.floor((e_hrsold-hrsold)*60);
seconds=Math.floor((e_minsold-minsold)*60);
span_dt_dt.innerHTML='<font style=color:#C40000>'+daysold+'</font> 天 <font style=color:#C40000>'+hrsold+'</font> 时 <font style=color:#C40000>'+minsold+'</font> 分 <font style=color:#C40000>'+seconds+'</font> 秒';
}
show_date_time();
</script>
修改
- 将代码中的:BirthDay=new Date("2/28/2019 10:15:45");中的2/28/2019 10:15:45,改为你网站的建站时间,如时间是:2019年2月28号 10点15分45秒。
- 将上面改后的代码添加到你网站htm(模板文件)代码中,放在你想要显示网站运行时间的位置即可,可以是网站底部、侧边栏等。
PS:代码中“style="color: #2F889A;”是控制的是天、时、分、秒字体的颜色
其中style="color:#096"是网站运行时间的颜色,可以改为其他颜色,也可以删掉。
style=color:#C40000是控制的时间数值的颜色,可以改为其他夜色,也可以删除。
- 网站添加运行时间代码非常简单,只需要按照本文说的,将代码粘贴到网站即可完成,如果真的不会的可以留言评论。
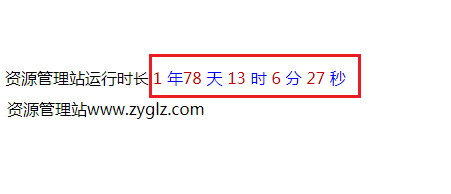
效果

进阶
以上代码只显示的是天,如果需要多少年,则需要适当修改以下代码:

<p>资源管理站运行时长:<span id="sitetime" style="color:#096"></span></p>
<script>
function siteTime(){
window.setTimeout("siteTime()", 1000);
var seconds = 1000
var minutes = seconds * 60
var hours = minutes * 60
var days = hours * 24
var years = days * 365
var today = new Date()
var todayYear = today.getFullYear()
var todayMonth = today.getMonth()
var todayDate = today.getDate()
var todayHour = today.getHours()
var todayMinute = today.getMinutes()
var todaySecond = today.getSeconds()
var t1 = Date.UTC(2019,2,29,10,15,45)
var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond)
var diff = t2-t1
var diffYears = Math.floor(diff/years)
var diffDays = Math.floor((diff/days)-diffYears*365)
var diffHours =Math.floor((diff-(diffYears*365+diffDays)*days)/hours)
var diffMinutes =Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes)
var diffSeconds =Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds)
document.getElementById("sitetime").innerHTML=""+diffYears+" 年 "+diffDays+" 天 "+diffHours+" 小时 "+diffMinutes+" 分钟 "+diffSeconds+" 秒"
}
siteTime()
</script>
 公众号
公众号