上一篇文章详细介绍了个人网站typecho博客申请添加投放百度联盟广告的具体步骤https://www.zyglz.com/index.php/archives/132.html,但是typecho个人博客没有对访问设备进行判断,造成手机端浏览网页时展示的是电脑端的广告,造成网页展示出错,页面错位。目前就需要对浏览typecho博客的设备进行判断,如果是电脑访问,就展示pc端的广告;如果是手机wap浏览器访问,那么就展示wap端广告。
问题描述

解决办法
- 添加方法
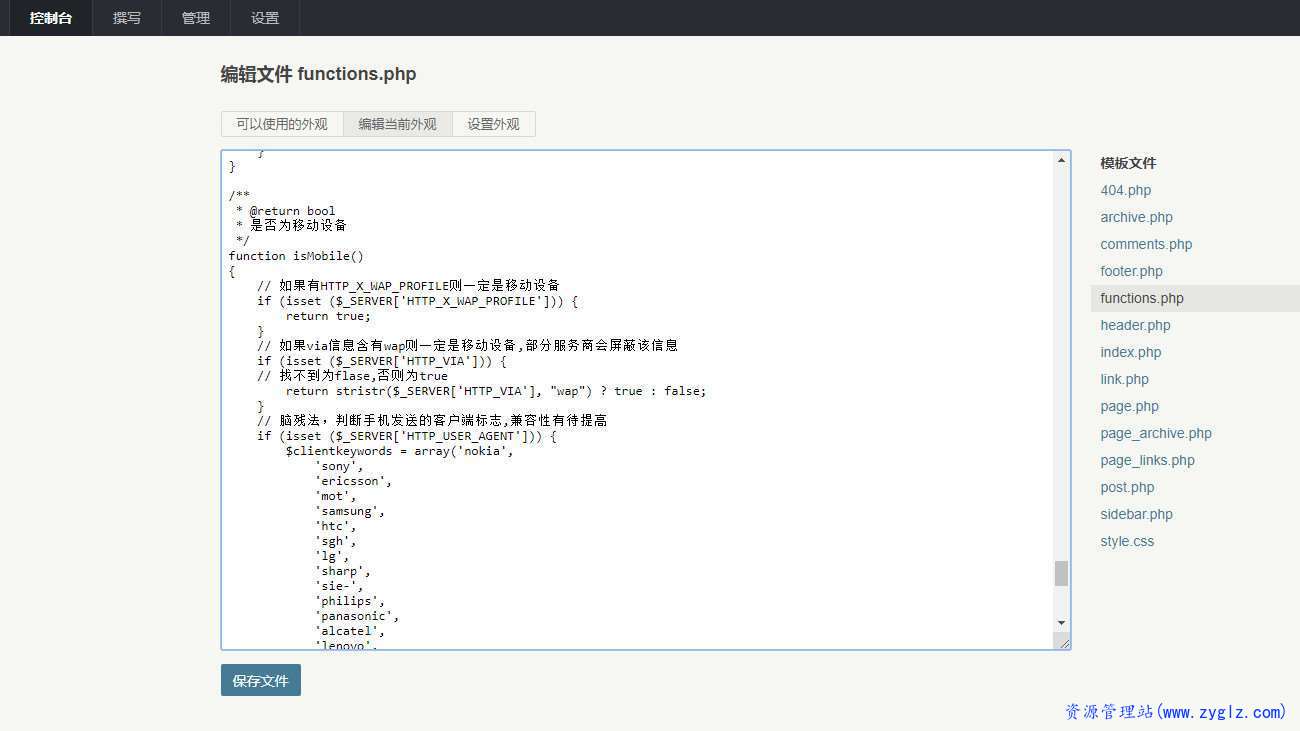
进入网站后台--->控制台--->外观--->编辑当前外观--->funciton.php,添加一下isMobile方法。

代码如下:
**
* @return bool
* 判断是否为移动设备
*/
function isMobile()
{
// 如果有HTTP_X_WAP_PROFILE则一定是移动设备
if (isset ($_SERVER['HTTP_X_WAP_PROFILE'])) {
return true;
}
// 如果via信息含有wap则一定是移动设备,部分服务商会屏蔽该信息
if (isset ($_SERVER['HTTP_VIA'])) {
// 找不到为flase,否则为true
return stristr($_SERVER['HTTP_VIA'], "wap") ? true : false;
}
// 脑残法,判断手机发送的客户端标志,兼容性有待提高
if (isset ($_SERVER['HTTP_USER_AGENT'])) {
$clientkeywords = array('nokia',
'sony',
'ericsson',
'mot',
'samsung',
'htc',
'sgh',
'lg',
'sharp',
'sie-',
'philips',
'panasonic',
'alcatel',
'lenovo',
'iphone',
'ipod',
'blackberry',
'meizu',
'android',
'netfront',
'symbian',
'ucweb',
'windowsce',
'palm',
'operamini',
'operamobi',
'openwave',
'nexusone',
'cldc',
'midp',
'wap',
'mobile'
);
// 从HTTP_USER_AGENT中查找手机浏览器的关键字
if (preg_match("/(" . implode('|', $clientkeywords) . ")/i", strtolower($_SERVER['HTTP_USER_AGENT']))) {
return true;
}
}
// 协议法,因为有可能不准确,放到最后判断
if (isset ($_SERVER['HTTP_ACCEPT'])) {
// 如果只支持wml并且不支持html那一定是移动设备
// 如果支持wml和html但是wml在html之前则是移动设备
if ((strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') !== false) && (strpos($_SERVER['HTTP_ACCEPT'], 'text/html') === false || (strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') < strpos($_SERVER['HTTP_ACCEPT'], 'text/html')))) {
return true;
}
}
return false;
}
- 添加判断
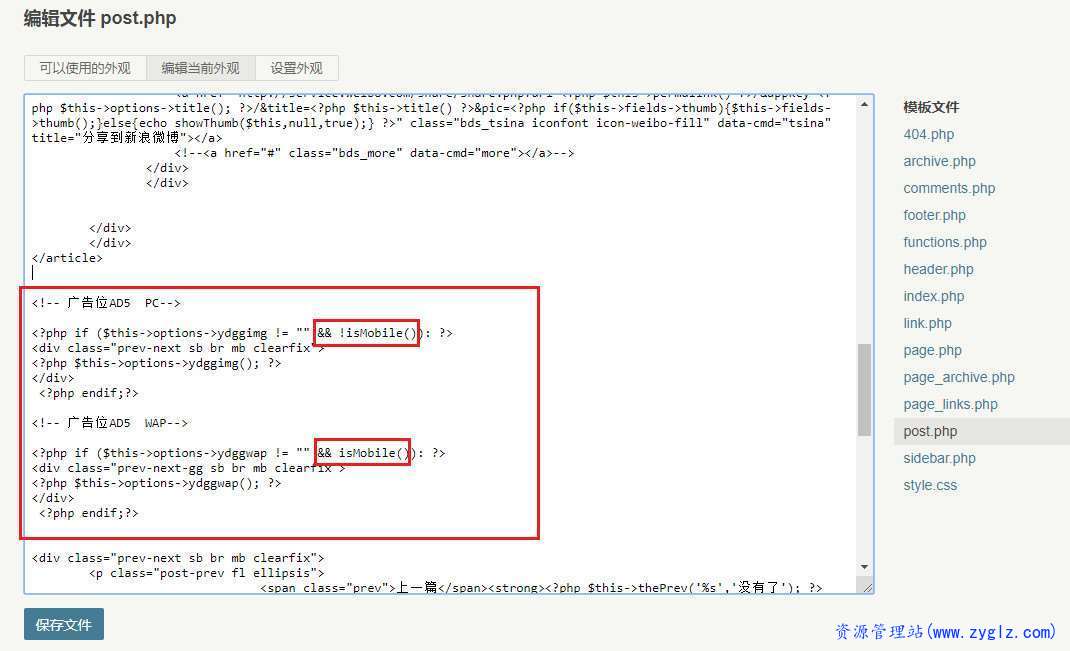
进入网站后台--->控制台--->外观--->编辑当前外观--->post.php,添加判断。

根据自己的网页需要进行修改,我的代码如下:
<!-- 广告位AD5 PC-->
<?php if ($this->options->ydggimg != "" && !isMobile()): ?>
<div class="prev-next sb br mb clearfix">
<?php $this->options->ydggimg(); ?>
</div>
<?php endif;?>
<!-- 广告位AD5 WAP-->
<?php if ($this->options->ydggwap != "" && isMobile()): ?>
<div class="prev-next-gg sb br mb clearfix">
<?php $this->options->ydggwap(); ?>
</div>
<?php endif;?>
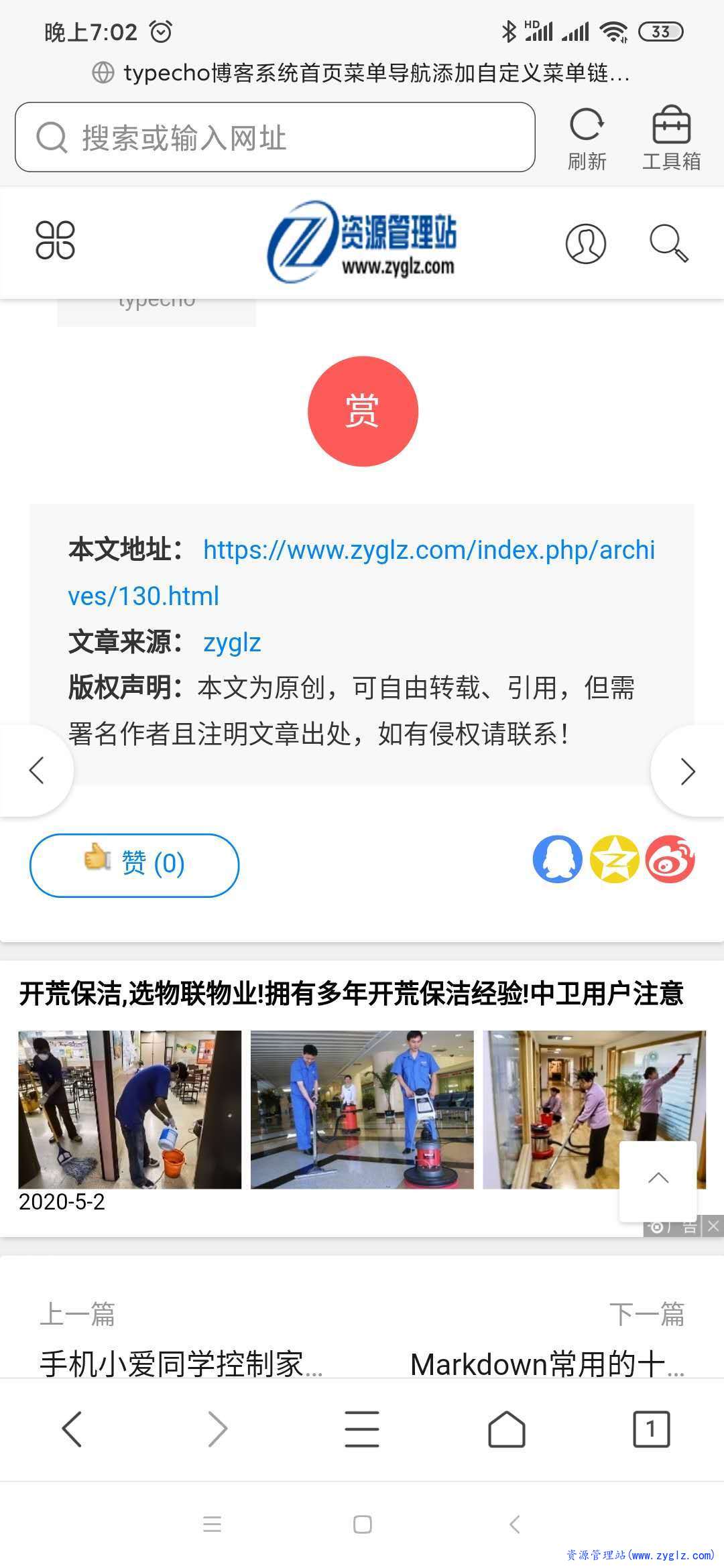
效果展示
添加判断后,手机浏览网站,广告显示正常:

 公众号
公众号