👔Gridea默认的两款留言评论平台一个是Gitalk,一个是Disqus,这两款评论平台使用起来网络连接不好,也不稳定,就想把畅言云评论加到Gridea中使用!
💎因为Gridea默认部署的两款评论平台,自己无法添加,最后只能用偷梁换柱的方法,将Gitalk换成畅言,先将方法介绍如下▽
⛔️注意:因为畅言云现在需要域名备案,没有域名备案的请跳过。
🌄获取代码
- 首先畅言云平台登录自己的账号,没有账号的请注册一下,新注册的用户需要完成域名备案,否则无法使用。
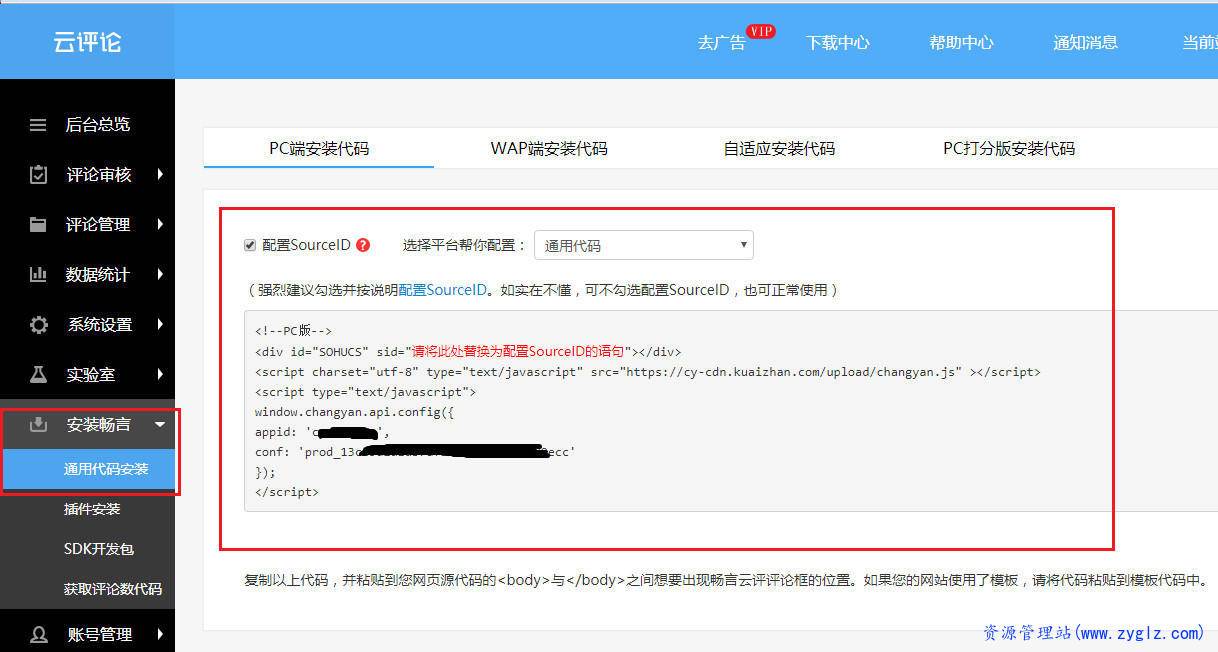
- 在个人后台☞找到安装畅言☞通用代码安装☞找到自己的通用代码。

- 复制此处的安装代码。
🎀设置方法
🏓替换Gitalk配置文件
- 打开Gridea,系统配置里面找到[站点源文件路径],打开文件夹的路径,依次打开(Gridea-->themes-->【当前主题文件夹】-->emplates-->_blocks)文件夹,找到名为“gitalk.ejs”的文件
- 复制一份备份(注意,必须复制备份一个原文件)
- 打开gitalk.ejs文件,删除原有的代码,粘贴上一步获取的畅言通用安装代码。
gitalk.ejs原有代码如下:
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script>
var gitalk = new Gitalk({
clientID: '<%= commentSetting.gitalkSetting.clientId %>',
clientSecret: '<%= commentSetting.gitalkSetting.clientSecret %>',
repo: '<%= commentSetting.gitalkSetting.repository %>',
owner: '<%= commentSetting.gitalkSetting.owner %>',
admin: ['<%= commentSetting.gitalkSetting.owner %>'],
id: (location.pathname).substring(0, 49), // Ensure uniqueness and length less than 50
distractionFreeMode: false // Facebook-like distraction free mode
})
gitalk.render('gitalk-container')
</script>
替换为畅言通用安装代码:
<!--PC版-->
<div id="SOHUCS" sid="请将此处替换为配置SourceID的语句"></div>
<script charset="utf-8" type="text/javascript" src="https://cy-cdn.kuaizhan.com/upload/changyan.js" ></script>
<script type="text/javascript">
window.changyan.api.config({
appid: 'c*******',
conf: 'prod_13**************************'
});
</script>
- 到这里基本已完成畅言评论的安装,你打开gridea,在线预览观看成效。
下面这一步可以忽略,可配置也可以不用配置。
🌳配置sid
将通用安装代码的第一行:
<!--PC版-->
<div id="SOHUCS" sid="请将此处替换为配置SourceID的语句"></div>
<script charset="utf-8" type="text/javascript" src="https://cy-cdn.kuaizhan.com/upload/changyan.js" ></script>
<script type="text/javascript">
window.changyan.api.config({
appid: 'c*******',
conf: 'prod_13**************************'
});
</script>
换成一下代码即可:
<!--PC版-->
<script language="javascript" type="text/javascript">
var sid=(location.pathname).substring(6, 30);
document.write('<div id="SOHUCS" sid="'+sid+'"></div>');
</script>
<script charset="utf-8" type="text/javascript" src="https://cy-cdn.kuaizhan.com/upload/changyan.js" ></script>
<script type="text/javascript">
window.changyan.api.config({
appid: 'c*******',
conf: 'prod_13**************************'
});
</script>
💐见成效:

 公众号
公众号