Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
★ 优点★
1、因为是纯文本,所以只要支持Markdown的地方都能获得一样的编辑效果,可以让作者摆脱排版的困扰,专心写作。
2、操作简单,专注你的文字内容而不是排版样式,安心写作。
3、轻松的导出 HTML、PDF 和本身的 .md 文件。
4、纯文本内容,可读、直观、学习成本低。
★ 缺点★
1、需要记一些语法(当然,是很简单。五分钟学会)。
2、有些平台不支持Markdown编辑模式。

一、标题
语法:
在想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字,貌似简书不加空格也行。
示例:
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
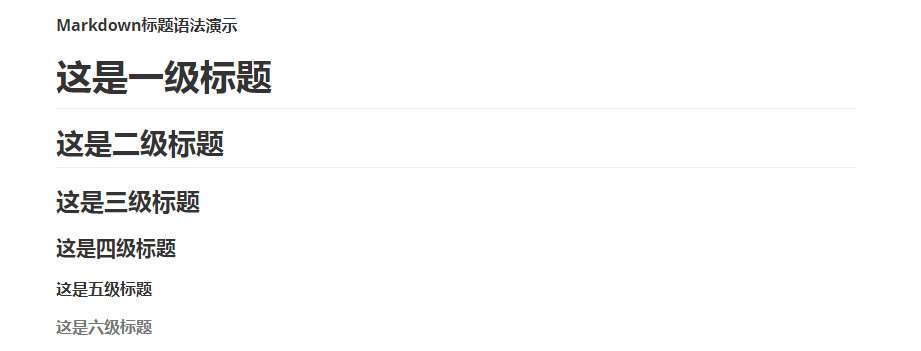
效果如下:

二、字体
语法:
1. 加粗
要加粗的文字左右分别用两个*号包起来
2. 斜体
要倾斜的文字左右分别用一个*号包起来
3. 斜体加粗
要倾斜和加粗的文字左右分别用三个*号包起来
4. 删除线
要加删除线的文字左右分别用两个~~号包起来
示例:
**这是加粗的文字**
*这是倾斜的文字*`
***这是斜体加粗的文字***
~~这是加删除线的文字~~
效果如下:
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字
这是加删除线的文字
三、引用
语法:
在引用的文字前加>即可。
引用也可以嵌套,如加两个>>三个>>>n个...
貌似可以一直加下去,但没神马卵用
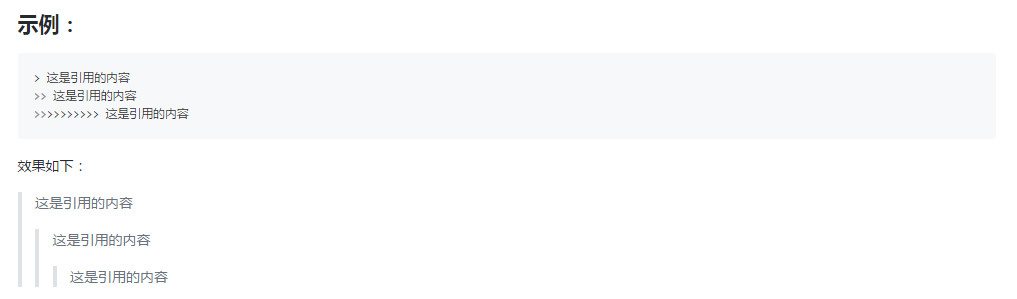
示例:
> 这是引用的内容
>> 这是引用的内容
>>>>>>>>>> 这是引用的内容
效果如下:
这是引用的内容
这是引用的内容
这是引用的内容

请问 Markdwon 怎么用? - 小白
自己看教程! - 愤青
教程在哪? - 小白
四、分割线
语法:
三个或者三个以上的 - 或者 * 都可以。
示例:
---
----
***
*****
效果如下:
可以看到,显示效果是一样的。
五、图片
语法:

图片alt就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加
示例:

效果如下:

六、超链接
语法:
[超链接名](超链接地址 "超链接title")
title可加可不加
示例:
[资源管理站](https://www.zygzl.com)
[hoochon'blog](http://blog.zyglz.com)
效果如下:
资源管理站
hoochon'blog
注:Markdown本身语法不支持链接在新页面中打开,如果想要在新页面中打开的话可以用html语言的a标签代替。
a标签
语法
<a href="超链接地址" target="_blank">超链接名</a>
示例
<a href="http://blog.zyglz.com" target="_blank">我的博客</a>
效果如下:
我的博客
七、列表
1. 无序列表
语法:
无序列表用 - + * 任何一种都可以
示例:
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格
效果如下:
- 列表内容
- 列表内容
- 列表内容
2. 有序列表
语法:
数字加点
示例:
1. 列表内容
2. 列表内容
3. 列表内容
注意:序号跟内容之间要有空格
效果如下:
- 列表内容
- 列表内容
- 列表内容
3. 列表嵌套
语法:
上一级和下一级之间敲三个空格即可
示例:
- 一级无序列表内容
- 二级无序列表内容
- 二级无序列表内容
- 三二级无序列表内容
效果如下:
- 一级无序列表内容
- 二级无序列表内容
- 二级无序列表内容
- 三二级无序列表内容
1. 一级无序列表内容
- 二级有序列表内容
- 二级有序列表内容
- 二级有序列表内容
2. 一级有序列表内容
1. 二级无序列表内容
2. 二级无序列表内容
1. 二级无序列表内容
3. 一级有序列表内容
+ 二级有序列表内容
+ 二级有序列表内容
+ 二级有序列表内容
效果如下:
- 一级无序列表内容
- 二级有序列表内容
- 二级有序列表内容
- 二级有序列表内容
- 一级有序列表内容
- 二级无序列表内容
- 二级无序列表内容
- 三级无序列表内容
- 一级有序列表内容
- 二级有序列表内容
- 二级有序列表内容
- 三级有序列表内容
4. 任务列表
语法:
1、- + 空格 + [ ]+文字
2、- + 空格 + [x]+文字
示例:
- [ ] 已完成
- [x] 未完成
效果如下:
八、表格
语法:
| 表头 | 表头 | 表头 |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。此处省略
示例:
姓名|技能|排行
|学号|姓名|序号|
|-|-|-|
|小明|男|15|
|小红|女|19|
|小陆|男|12|
效果如下:
| 学号 | 姓名 | 序号 |
|---|---|---|
| 小明 | 男 | 15 |
| 小红 | 女 | 19 |
| 小陆 | 男 | 12 |
表格宽度自定义调整:
示例:
|<div style="width:100">学号</div> |<div style="width:100">姓名</div> |<div style="width:100">序号</div> |
|-|-|-|
|小明|男|15|
|小红|女|19|
|小陆|男|12|
效果演示:
学号 |
姓名 |
序号 |
|---|---|---|
| 小明 | 男 | 15 |
| 小红 | 女 | 19 |
| 小陆 | 男 | 12 |
九、代码
语法:
单行代码:代码之间分别用一个反引号包起来
代码内容
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
(```)
代码...
代码...
代码...
(```)
注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。
示例:
- 单行代码
`printf("Hello world\n");`
效果如下:
printf("Hello world\n");
- 代码块
(```)
include <stdio.h>
int main(void)
{
printf("Hello world\n");
}
(```)
效果如下:
include <stdio.h>
int main(void)
{
printf("Hello world\n");
}
十、注释
请看示例:
<!--哈哈我是注释,不会在浏览器中显示。-->
<!--
哈哈我是多段注释,
不会在浏览器中显示。
-->
[//]: # (哈哈我是最强注释,不会在浏览器中显示。)
[^_^]: # (哈哈我是最萌注释,不会在浏览器中显示。)
[//]: <> (哈哈我是注释,不会在浏览器中显示。)
[comment]: <> (哈哈我是注释,不会在浏览器中显示。)
十一、其他
字体、字号、颜色
<font face="黑体">我是黑体字</font>
<font face="微软雅黑">我是微软雅黑</font>
<font face="STCAIYUN">我是华文彩云</font>
<font color=#0099ff size=12 face="黑体">我是黑体,大小12px,蓝色</font>
<font color=gray size=5>gray</font>
<font color=#00ffff size=3>null</font>
<font color='#ff0000'>颜色</font>
我是黑体字
我是微软雅黑
我是华文彩云
我是黑体,大小12px,蓝色
资源管理站
zyglz.com
红色
对齐方式
<center>行中心对齐</center>
<p align="left">行左对齐</p>
<p align="right">行右对齐</p>
行左对齐
行右对齐
 公众号
公众号